
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK710ja_m7bzzFNZ6XmGHLEeZj2aOwOLJQHfNQ2u6sJl09hPi4L96xBOvBE-8q3Sd0TqXDCE9geXbT-p-i0usSdHwEYq9vNCn7Bv5jIEiz6672cBof9LLjNib9N7oovYp1GPiAzIluV3E/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy7lJlP06_qo4nEb_qzobWA1zVChXGUhVI528dS6aBxK1m1wveNLq1_kjaTQCiay9hIGnYRdRprWhEm9MhtU10jPv3Ca3lxuDLEgV_KzWx3AL6_DZLcqKY98GPt9uzi_F96k3p1A5SeV0/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9L9xuNW2bb9uQXPrRbMrJsjSfmRdxsGBvfkK4uSGzJkXNGG1ehbHkChc_2eIDw3cqm21xMYLwZ5kdG8hmnn3RGrIJrzxbq6K0mJwABmflX_f5lejHVh0FxmTH-4nV_GxzHcf5xB15MMY/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN32jBMh8350bW8mtVtvFQA-n8UaSZbku53k2pt5Vi9FInID28yNl8Jrt04HQNs6J6F4-qXf8GBRcPon3WeXagPxPk0jZzfMxnAdsYy9gvaxgxD-iA6JfA-C9CTArX6W_GXAdam6lOJUk/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
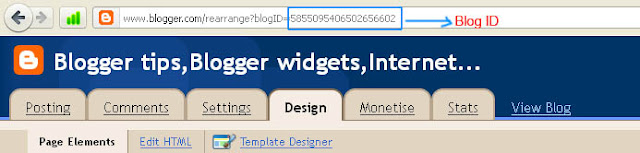
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>
PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:
<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN32jBMh8350bW8mtVtvFQA-n8UaSZbku53k2pt5Vi9FInID28yNl8Jrt04HQNs6J6F4-qXf8GBRcPon3WeXagPxPk0jZzfMxnAdsYy9gvaxgxD-iA6JfA-C9CTArX6W_GXAdam6lOJUk/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..





Post a Comment