
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
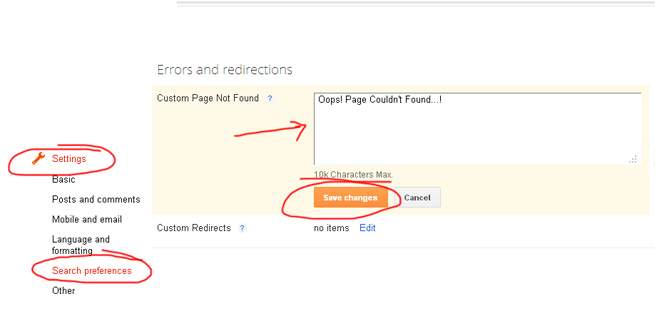
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.






Then Click Save..That all..
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...
- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZfyYk4UehUpKBP8rDwkgTu0WidwVCgdPsoNdRoDbIdjX8eIDKskU5d1rM1o6V2dGRD2HXF7uEZWpFmFUeXkBgB1Lf6PRmEJOEP2ivk2CQTnaAkYRCCeGJ0eRQckyJtnVcqWSo8frxx2M/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZfyYk4UehUpKBP8rDwkgTu0WidwVCgdPsoNdRoDbIdjX8eIDKskU5d1rM1o6V2dGRD2HXF7uEZWpFmFUeXkBgB1Lf6PRmEJOEP2ivk2CQTnaAkYRCCeGJ0eRQckyJtnVcqWSo8frxx2M/s1600/404+error+page+1.jpg"/>
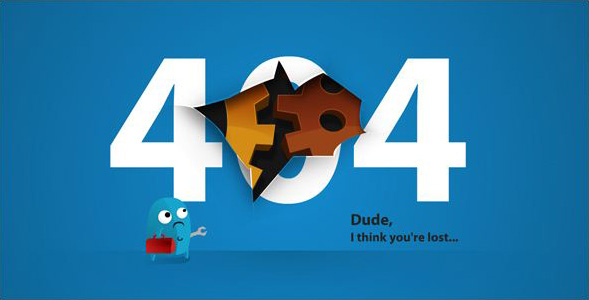
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl7MOc2jl7F-LPcV43p9r7my4Zi_IyG5aqIP8sUAAqRuSVwZ3UWtRbhfjZQlhczq4Mo7TTlMijyj0ZKCs5D_YW1e-89Kh3hrpXcVvxD4EPzwgYXdxF96IsdpDbxdEv9P2ItxlPc8mShy8/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl7MOc2jl7F-LPcV43p9r7my4Zi_IyG5aqIP8sUAAqRuSVwZ3UWtRbhfjZQlhczq4Mo7TTlMijyj0ZKCs5D_YW1e-89Kh3hrpXcVvxD4EPzwgYXdxF96IsdpDbxdEv9P2ItxlPc8mShy8/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdSC-7TU0E1svw9oDmC1pGjwfwTUkbsF4fd3y2oqsorx7tzqCh2-6c48kG8R6LLeehhT1dwhLS9zt4YEyKoZeaQsdbD5P9tZQ4z7J4-XYGa0fwP6MtuA2fQQRQbzNi_Wfj0V7RKOqLETA/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdSC-7TU0E1svw9oDmC1pGjwfwTUkbsF4fd3y2oqsorx7tzqCh2-6c48kG8R6LLeehhT1dwhLS9zt4YEyKoZeaQsdbD5P9tZQ4z7J4-XYGa0fwP6MtuA2fQQRQbzNi_Wfj0V7RKOqLETA/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgORDoluODuL7GkcVe5KJJQhMYxt1pT0_8AOiFuIJ_L4cuzlGnJpZoyVglx7ubbUq7ibGcWhTYh0sM7SCNXTFlNjpIy_OyYjctzoI-lOsULRjdUgpey1mKQJwBtObmbAUwIx8sc6EBTQbs/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgORDoluODuL7GkcVe5KJJQhMYxt1pT0_8AOiFuIJ_L4cuzlGnJpZoyVglx7ubbUq7ibGcWhTYh0sM7SCNXTFlNjpIy_OyYjctzoI-lOsULRjdUgpey1mKQJwBtObmbAUwIx8sc6EBTQbs/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCSEBVOJeP4xVr-Opdo2QGzVGErg7fcPkT1FEzAQwPvILdm2cjy0eITWUQnidxVdZtTntQHpEWNaBLZaOTTmRryvj8NbjIS7TvW-EOSLK_HwqpWJm8GsNGM8LK2ti2qxPtghJulMu1sq0/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCSEBVOJeP4xVr-Opdo2QGzVGErg7fcPkT1FEzAQwPvILdm2cjy0eITWUQnidxVdZtTntQHpEWNaBLZaOTTmRryvj8NbjIS7TvW-EOSLK_HwqpWJm8GsNGM8LK2ti2qxPtghJulMu1sq0/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdOf46nfWt1zFnahlNeu0Yh22_4X8mSZGIMAF_Jpjndm18acDHJHvBlBSaxOu010nqOtr5c-p7c6KW9fMRrTGRz05bIBdRUzUl2OxHZaoA17_mwA0A2IK65exEc1N6ETA6i1Q6MUojJLo/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdOf46nfWt1zFnahlNeu0Yh22_4X8mSZGIMAF_Jpjndm18acDHJHvBlBSaxOu010nqOtr5c-p7c6KW9fMRrTGRz05bIBdRUzUl2OxHZaoA17_mwA0A2IK65exEc1N6ETA6i1Q6MUojJLo/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...

Post a Comment